�Ser� Firefox 3 el super-hiper-mega-mejor navegador del universo mundial de todos los tiempos?
Publicado el: 17/06/2008 - 03:33 El 17 de Junio, osea hoy, ha sido la fecha elegida por Mozilla Foundation para lanzar la nueva versión de su navegador. Con una campaña participativa y "friki" pretenden conseguir un record guiness con la descarga de la nueva versión de Firefox 3, con la que un servidor lleva más de dos meses funcionando en producción con las versiones beta y bastante contento.
El 17 de Junio, osea hoy, ha sido la fecha elegida por Mozilla Foundation para lanzar la nueva versión de su navegador. Con una campaña participativa y "friki" pretenden conseguir un record guiness con la descarga de la nueva versión de Firefox 3, con la que un servidor lleva más de dos meses funcionando en producción con las versiones beta y bastante contento.
Con este lanzamiento tan espectacular que jamás otro navegador ha conseguido lograr se podrán leer miles de comentarios hablando sobre cuál es el mejor navegador más "chachipiruli" del mundo. Yo os voy a dar mi opinión: no existe navegador mejor ni peor, lo que hay son estándares web para renderizar creaciones de desarrolladores, diseñadores y maquetadores web comprometidos, que para algo están. Los estándares propios y exclusivos de navegadores sólo conducen a errores de antaño, como tantos años de farsa y optimizaciones para uno u otro.
Bajo mi perspectiva personal una página web es mucho más que algo bonito. Es un documento que debe tener una arquitectura y jerarquia en el propio código y que debe ser leido e interpretado por cualquier dispositivo; el navegador más rebuscado debería interpretar las reglas a la perfección de la máxima autoridad en esto de las páginas web: W3C.
Personalmente Firefox es el navegador que más me gusta por todas las utilidades que se pueden encontrar, por su filosofía y porque interpreta bastante bien las reglas.
Suerte con vuestros addons yo no sé si pasarme de beta a estable hoy o mañana, porque no me fio de la conectividad del DOWNLOAD DAY. :P

C�digo sem�ntico, ejemplos b�sicos
Publicado el: 21/05/2008 - 02:14Usar las etiquetas html correctamente para dotar a nuestro documento de código semántico no es nada trivial, desde la primera línea de código nos podemos plantear la primera duda. ¿El logotipo de la página web es un <h1> (que lo introduciremos vía hoja de estilos CSS) o bién es una imagen?. Según muchos lo correcto es que sea una imagen, porque el logotipo tiene contenido y significado, otros los insertan como un h1 para que el código sea más bonito. Yo según...
La complejidad, inicial a la que nos enfrentamos es "linealizar el contenido". Con "linealizar" me refiero a transformar las dos dimensiones de la pantalla en una única línea -la de nuestro código- compuesta por titulos, subtitulos, menú, listas, etc. Generalmente se suele ir capeando de izquierda a derecha o de derecha a izquierda para poder ir jugando a posteriori con los floats:left o right, pero eso no nos interesa ahora. Lo que buscamos es identificar que etiqueta xhtml es cada cosa.
Para intentar explicar cómo marcar texto correctamente nos vamos a olvidar de layouts (maquetas), CSS y diseño, abstrayendo todo al código y su marcado con un ejemplo gráfico. El ejemplo escogido es alguna publicación en papel que queremos transformar en html. Creo que este ejemplo es muy ilustrador ya que en los periódicos y revistas se suele ser muy riguroso al maquetar los diferentes elementos del texto: las noticias, encabezados, entradillas, etc.
De Table a DIV, esperiencias personales paranormales
Publicado el: 19/05/2008 - 22:26Hará cuestión de 2 � 3 años maquetaba los documentos html con tablas, como casi todo el mundo por aquella época. Las fuentes de información en castellano eran escasas, ya que el fenómeno blog no estaba tan expandido como ahora en España, pero desde diversas vías empecé a leer a diseñadores y maquetadores que se autodenominaban "estandaristas", que seg�ian al pie de la letra los manuales del W3C
Los "estandaristas" hablaban por foros y en sus propios blogs sobre la importancia de separar el contenido del diseño. Por aquel entonces los "estandaristas" me parecían un poco repelentes porque tachaban de insurrentes a los que maquetabamos con tablas y teníamos errores XHTML nuestras páginas. Entonces me dí cuenta que los estilos CSS servían para más cosas además de para definir subrayados en los a y cambiar el color en los a:hover. Era realmente emocionante deshabilitar las hojas de estilos del navegador y ver el documento como los primeros HTML en Times New Roman con dos cojones.
Las tropel�as de Internet Explorer 8
Publicado el: 22/03/2008 - 04:49
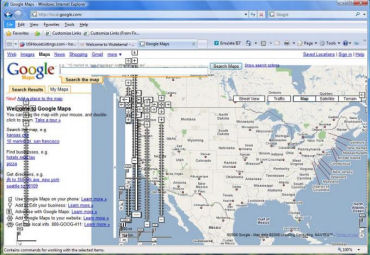
Esto no es otra cosa que Google Maps visto con Iexplorer 8, lo v� en anieto2k
Personalmente -que no laboral- no me afecta para nada, pero si me irrita por la de hogares sin un navegador decente.
Telecinco en sus 12 meses 12 causas podr�a dedicar un peque�o espacio a los est�ndares web y los navegadores, y ense�ar a todas las familias a instalar alternativas mientras ven el Gran Hermano.
�Hab�is visto que malo es el Software Libre?